Approaching the future of the Design System
Design systems are evolutions of tools, utilized as a bridge between designers and engineers, and creating a uniform and cohesive design language for companies, products and everything in between. Beginning as "Pattern Libraries" and evolving into a collection of repeatable components and standards, design systems help companies to change the pace of creation and innovation.
Design systems, like Google's Material Design and Microsoft's Fluent Design, are a part of the next big step in product design, and design as an industry, and as such, have begun to fall into a pattern of their own. In order to expand on this pattern, and look at what the future of these systems might be, with support from the incredible team at Two Bulls, I took a deeper look into where design can go from here.
Analyzing Problems
Design systems, like all other tools, come with flaws. At the scale that most companies desire, design systems are a massive time suck, and require a tremendous amount of work and thought from everyone on the team to develop one that adheres to the ideals and identity of the brand. Expanding upon that, and making the system accessible and useful for the people that need it is another enormous task. Creating usable components, examples, write-ups and a system to update it all takes a group of specialized people making tons of important decisions.
Ideally, you would be able to create a design system to follow for everything you make, allowing the designs to be coherent and usable, regardless of the medium or scale. In their current state, however, creating designs systems for everything would be far past impossible. This is the issue I sought to explore during my time at Two Bulls.



Brainstorming
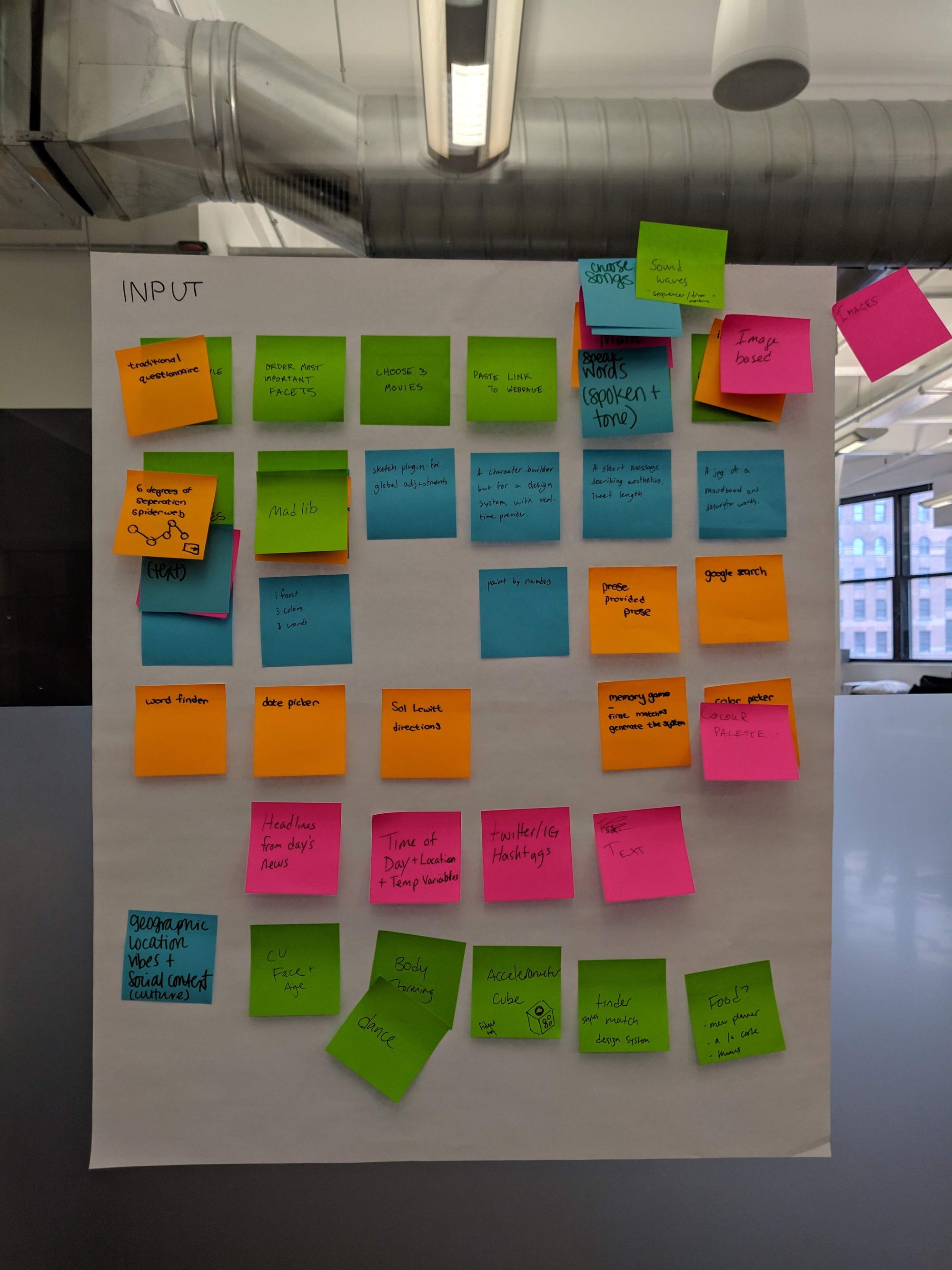
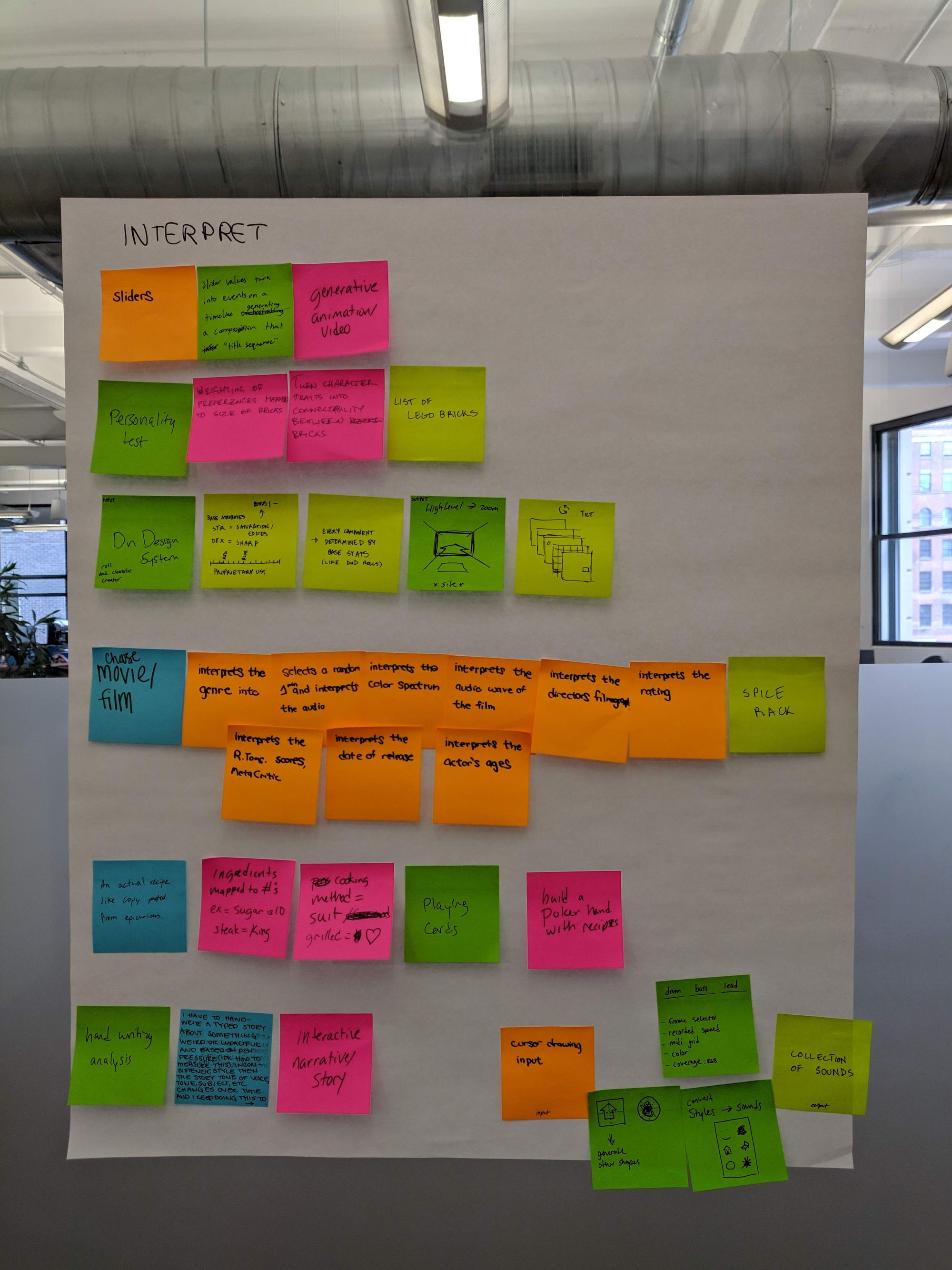
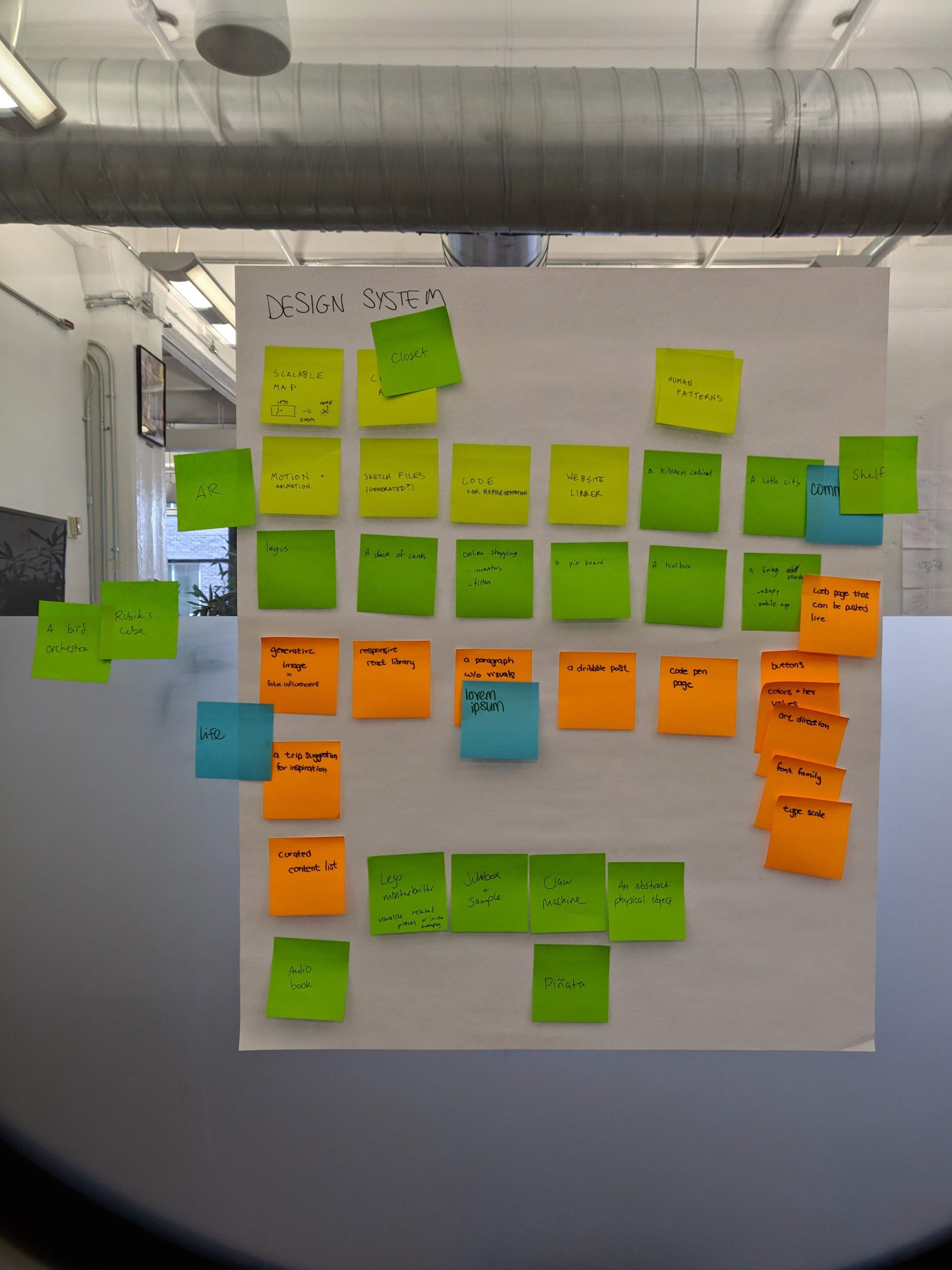
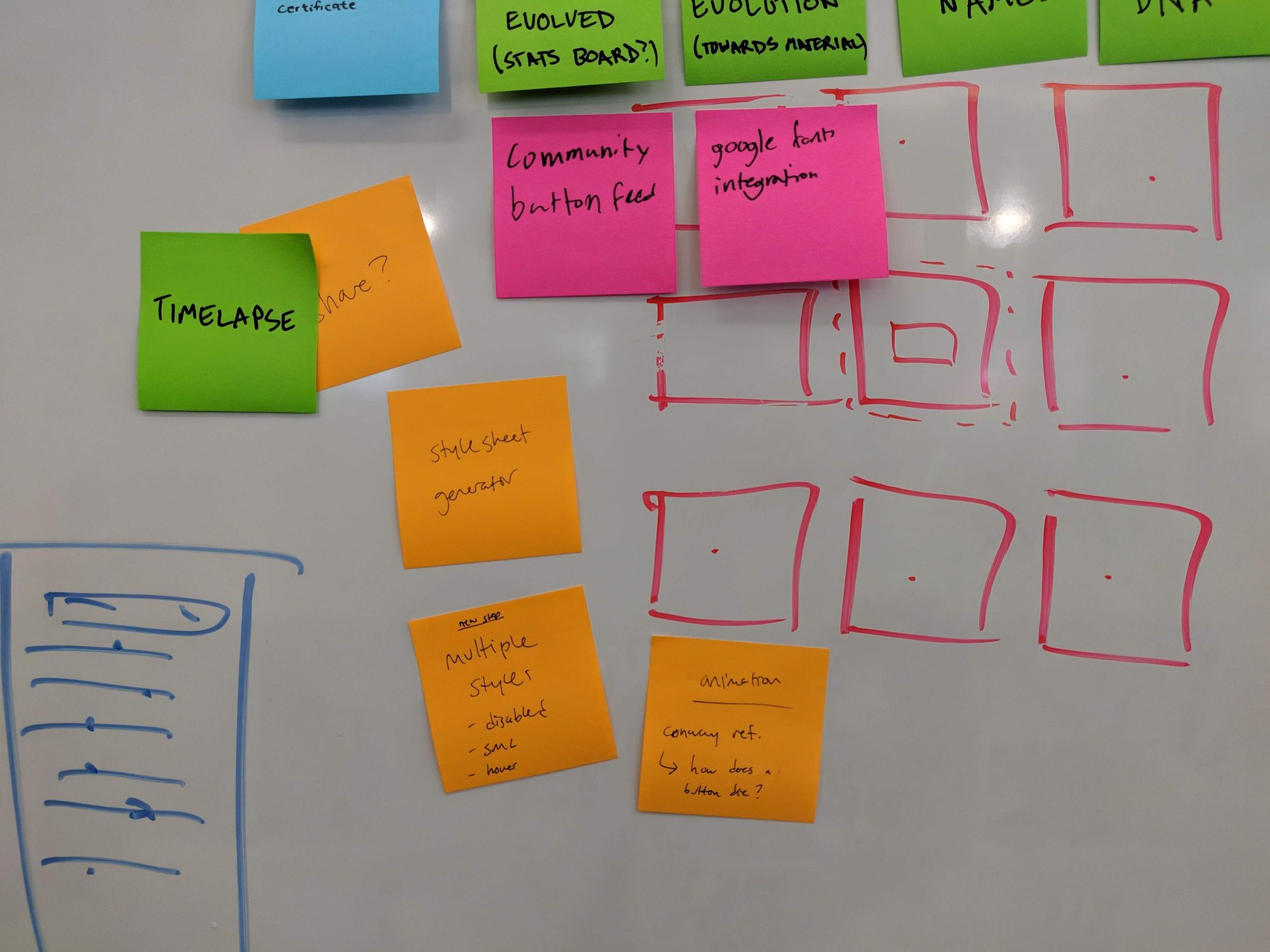
With the help of Two Bulls' team, I was given the opportunity to explore this during my time with them over the summer. We ran an exercise to discover potential different representations of design systems as well as potential inputs that could lead to those representations being created. I created a tiny p5.js sketch to demonstrate the interesting thought processes that could occur from interpreting one of the inputs we generated into one of the outputs.

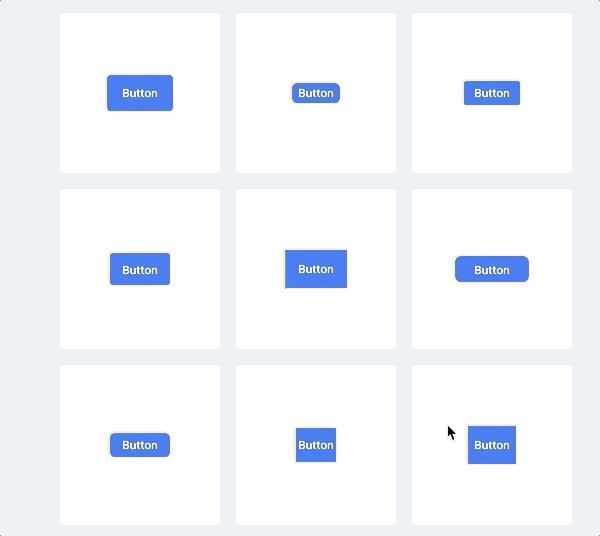
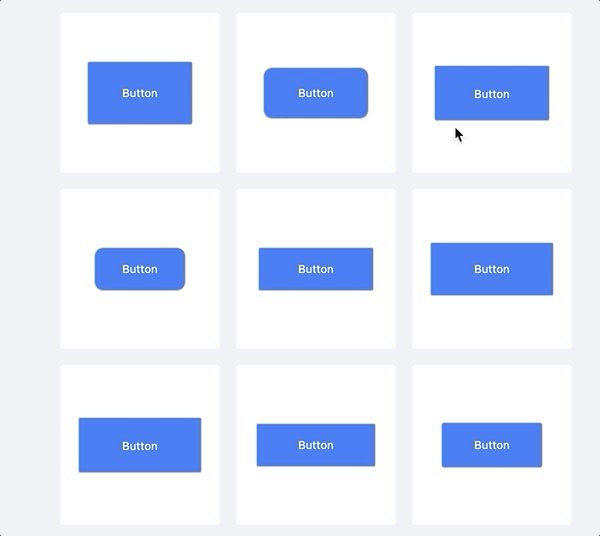
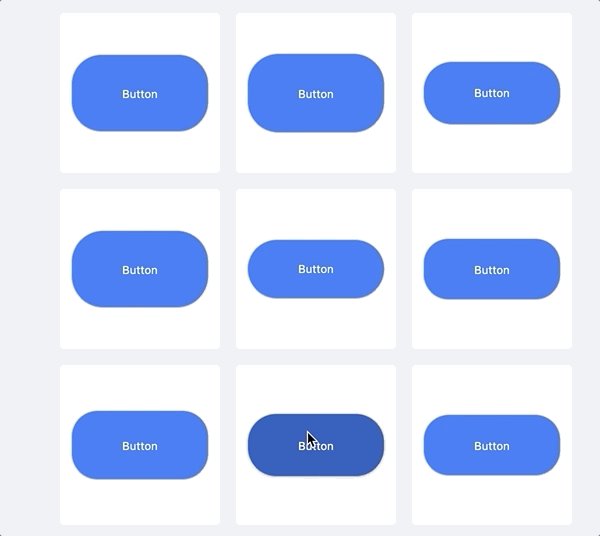
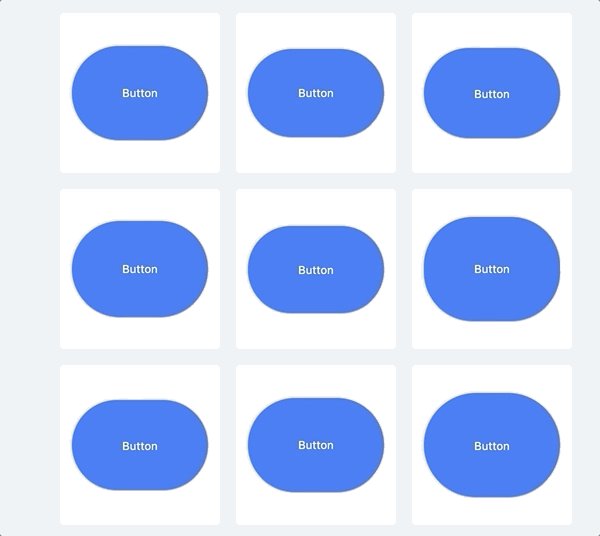
Genetic Algorithms
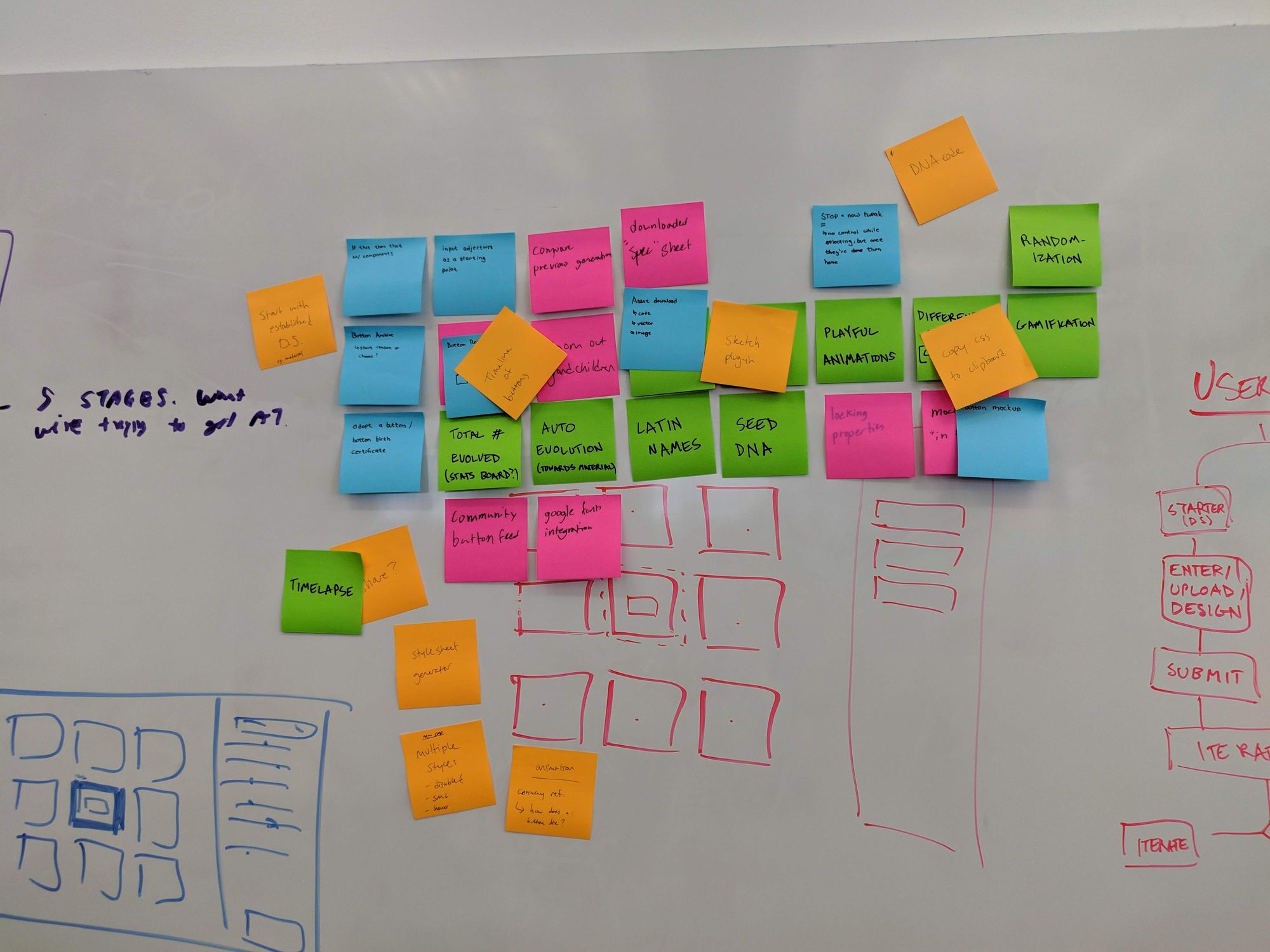
Through this brainstorming, an idea began to permeate around objects that would design themselves, and go through iterations faster than any human designer was able to create them. This led to my discovery of genetic algorithms, and the potential for a kind of DNA behind your design system, allowing one to "evolve" their perfect system.



Code and Creation
With the help of Two Bulls' team, I was given the opportunity to explore this during my time with them over the summer. We ran an exercise to discover potential different representations of design systems as well as potential inputs that could lead to those representations being created. I created a tiny p5.js sketch to demonstrate the interesting thought processes that could occur from interpreting one of the inputs we generated into one of the outputs.